Fixed webslite week2
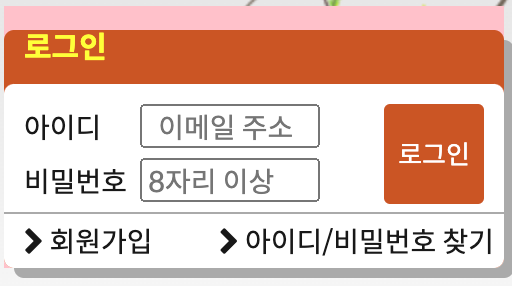
로그인창 구현
- 시맨틱 마크업
1 | <section> |
- section을 선택한 이유?
A: section태그는 제목 태그를 포함하고 있기 때문에 선택했다. h2 태그로 제목을 나타낼 예정이라 선택. - form의 필수속성 action은 서버 주소를 적어주는 부분이다.
- label을 설정해주는 이유?
A: 텍스트창이 아닌 “아이디” 부분을 클릭해도 텍스트 창에 focus 되도록 하기 위해 - input 부분에서 아이디 클래스를 설정해준 이유?
A: 아이디, aria 관련 내용은 아이디 선택자로 마크업한다.
css 작성
.login 부분 내부 여백 배경색-그라데이션 배경색상 radius 그림자
1
2
3
4
5
6
7.login {
padding: 10px;
border-radius: 5px;
background-image: radial-gradient(circle at right top, #ea7d2e, #c95520);
background-color: #c95520;
box-shadow: 5px 5px 0 0 #ccc;
}
h2를 설정하기 전에 알아두고 가야할 부분이 있다.

group1의 배경색은 핑크색이고 section의 배경색은 orangered이다. group1위에 section을 마크업했는데 왜 pink색이 보일까?
왜냐하면, h2가 margin-top을 user agent style로 가지고 있기 때문이다.
그렇다면, 왜 h2가 section을 기준으로 떨어지는게 아니라 section도 마진탑을 가져서 핑크색 그룹1부분이 보이게 되는걸까?
이는 마진 병합과 연관이 있다. 해당 설명은 margin과 padding.md에서 자세히 설명해 놓았다.
2) h2 부분
제목 여백이 10px보다 조금 더 안쪽에 위치한다.
어떤 방법을 사용할까?
-margin
-padding
-text-indent(블록 상자만 사용가능)
<!--hexoPostRenderEscape:<figure class="highlight css"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br></pre></td><td class="code"><pre><span class="line"><span class="selector-class">.logo-heading</span> {</span><br><span class="line"> <span class="attribute">margin-top</span>: <span class="number">0</span>;</span><br><span class="line"> <span class="attribute">margin-bottom</span>: <span class="number">10px</span>;</span><br><span class="line"> <span class="attribute">padding-left</span>: <span class="number">10px</span>;</span><br><span class="line"> <span class="attribute">color</span>: <span class="number">#ff0</span>;</span><br><span class="line"> <span class="attribute">font-weight</span>: <span class="number">700</span>;</span><br><span class="line"> <span class="attribute">font-size</span>: <span class="number">1.5rem</span>;</span><br><span class="line"> }</span><br></pre></td></tr></table></figure>:hexoPostRenderEscape-->legend
보이지 않도록 처리아이디, 비밀번호, 로그인
-아이디, 비밀번호의 width를 설정해서 input칸의 시작부분을 맞출 수 있다.
/라벨은 inline 상태이므로 inline-block으로 변경하고 width 설정/- input창의 너비도 설정
버튼 스타일, 위치
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15.btn-login {
width: 50px; /버튼 크기/
height: 52px;
border-radius: 3px;
border: 0;/버튼 기본 테두리 초기화/
padding: 5PX;/*버튼은 에이전트 스타일상 패딩을 가짐*/
color: #fff;
cursor: pointer;/*커서모양 설정, 초기값으로 추가하면 좋을듯*/
background-color: #fff;
background-color: #c95520;
font-size: 1.3rem;/바탕색이 진해 글자가 도드라져 크게 보여 살짝 줄임/
position: absolute;/login-fieldset을 기준으로 움직이기/
top: 0;
right: 0;
}-버튼 위치 설정
버튼의 위치를 설정하는 방법은 Position, float, flex, grid, inline-block이 있다.
flex와 grid는 너무 간단하게 정렬이 되므로 사용하지 않고 다른 방법으로 시도해 보겠다.
우선, float 방법
float로 로그인 버튼을 배치하려면, 아이디를 포함한 div와 비밀번호 div를 float:left; 시키고 로그인 버튼을 float:right 시키면 될 것이라고 생각했다.
그 결과,,
아이디 input 옆에서부터 시작할 줄 알았던 로그인 버튼이 비밀번호 input 오른쪽 밑에서 시작하게 되었다. 왜 이렇게 될까?
아이디 div와 비밀번호 div에게 float:left를 해주면 아이디div는 form내부의 왼쪽 위에 레이어 되고 이어서 비밀번호div가 그 옆에 왼쪽에 배치하려고 하나, 남은 자리가 부족해 아이디 밑으로 배치된다.
이렇게 되면 아이디div 옆의 빈 공간은 사용할 수 없는 공간이 되어버린다.
이런 상황에서 로그인 버튼을 float: right 시키면 로그인 버튼은 아이디div 옆의 공간은 사용할 수 없는 공간이므로 사용할 수 있는 공간부터 자리를 차지해 이런 결과를 가지게 된다.
이 문제는 단순히 아이디div와 비밀번호div를 같은 div로 묶고 묶은것에 float;left를 해주면 간단하게 해결할 수 있다.
그러나 작성한 마크업을 바꾸는 방법이고 지금은 최대한 마크업을 손대지 않고 연습해야 하기 때문에 float 방법을 사용하지 않겠다.position을 사용해보자
로그인 버튼을 position:absolute;를 사용하고 기준을 fieldset으로 설정하겠다.
form태그를 선택하지 않은 이유는, form 태그 안에는 padding이 있고 그 패딩을 지나 아이디,비밀번호,로그인버튼이 있다.
만약, form태그를 기준으로 선택한다면 추가로 top,right를 padding값만큼 줘야한다.
그러나, fieldset은 top,right를 0으로 설정해주면 되기 때문에 선택하였다.
W3C 링크 버튼과 용어 관련
- 시멘틱 마크업
1 | <h2 class="a11y-hidden">유효성 검사 배너</h2> |
ul태그를 선택한 이유는 스크린 리더 사용시 ul태그는 사용자에게 리스트 개수를 알려준다.
<!--hexoPostRenderEscape:<figure class="highlight html"><table><tr><td class="gutter"><pre><span class="line">1</span><br><span class="line">2</span><br><span class="line">3</span><br><span class="line">4</span><br><span class="line">5</span><br><span class="line">6</span><br><span class="line">7</span><br><span class="line">8</span><br><span class="line">9</span><br><span class="line">10</span><br><span class="line">11</span><br><span class="line">12</span><br><span class="line">13</span><br><span class="line">14</span><br><span class="line">15</span><br><span class="line">16</span><br></pre></td><td class="code"><pre><span class="line"><span class="tag"><<span class="name">section</span> <span class="attr">class</span>=<span class="string">"term"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">h2</span> <span class="attr">class</span>=<span class="string">"term-heading"</span>></span>웹 관련 용어<span class="tag"></<span class="name">h2</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dl</span> <span class="attr">class</span>=<span class="string">"term-list"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">div</span> <span class="attr">class</span>=<span class="string">"odd clearfix"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dt</span> <span class="attr">class</span>=<span class="string">"term-list-subject"</span>></span>웹표준 이란?<span class="tag"></<span class="name">dt</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dd</span> <span class="attr">class</span>=<span class="string">"term-list-thumbnail"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">img</span> <span class="attr">src</span>=<span class="string">"./images/web_standards.gif"</span> <span class="attr">alt</span>=<span class="string">"W3C"</span> /></span></span><br><span class="line"> <span class="tag"></<span class="name">dd</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">dd</span> <span class="attr">class</span>=<span class="string">"term-list-brief"</span>></span></span><br><span class="line"> <span class="tag"><<span class="name">a</span> <span class="attr">href</span>=<span class="string">"#"</span>></span></span><br><span class="line"> W3C 단체에서 규정한 웹 기술 사양에 대한 규칙을 말하며 표준 규격은...</span><br><span class="line"> <span class="tag"></<span class="name">a</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">dd</span>></span></span><br><span class="line"> </span><br><span class="line"> <span class="tag"></<span class="name">div</span>></span></span><br><span class="line"> <span class="tag"></<span class="name">section</span>></span></span><br></pre></td></tr></table></figure>:hexoPostRenderEscape--> 해당 영역을 설명해주기 위해서 헤더 태그가 필요한데 헤더 태그를 포함하는 태그는 section과 article이 있다.
용어를 설명해주는 부분이기 때문에 dl,dt,dd 태그를 사용했고 html5.2에서 새롭게 변경된 점이 있다.
예전엔 dl태그는 자식요소로 dt,dd태그만을 가질 수 있었는데 5.2버전부터는 div태그도 가질 수 있게 되었다.
그러나, div태그는 아무렇게나 사용될 수 있는게 아니라 dt,dd태그를 묶어주는 부모 요소로만 존재할 수 있다.
여기서, img를 먼저 마크업하지 않고 “웹표준이란?”이라는 문구를 먼저 마크업한 이유는 스크린리더 사용자에게 무엇에 관한 것인지 제목을 먼저 알려주는 것이 더 편할 것이라고 생각해 먼저 마크업 하였다.
CSS 작성
링크 태그 부분에서 해야할 일을 생각해보자
-ul태그의 마진, 패딩-left 초기화
-리스트 스타일 삭제
-border-radius, 테두리선 설정
-아이콘 이미지
-배경 색상
-적절한 패딩, 마진
-마우스 hover시 글자색 변화
용어 설명 부분 css
-heading, dl,dt 등 기본 여백, 패딩 초기화
-테두리 선 설정
-배경 색
-이미지, 헤딩, 제목, 설명 위치 설정
자료검색 구현
- 자료 검색 창 마크업
<form> <fieldset> <legend>legend는 form 태그 안에서만 사용 가능하며 가능한 생략하지 않는다.</legend> <label for="input의 아이디값">자료검색</label> <input id="" name="" placeholder="" required> <button>검색</ㅠ> </fieldset> </form>
여기서 알아둬야 할 내용은
legend 태그는 form 태그 안에서만 사용할 수 있으며, 생략하지 않는다.
label태그는 for=””을 사용하여 input의 아이디와 연결시켜 준다.
왜? label 태그의 이름을 클릭하면 input창에 포커스 된다.input태그가 가지는 속성을 알아보자
- type=”” 어떤 타입으로 입력을 받을 것인가를 설정한다. text, password, radio, checkbox 등이 있다.
- id=””
- name=”” 네임은 서버로 input값을 보내줄때 어떤 내용인지 이름을 붙여 보내줄때 필요하기 때문에 필수로 넣어준다.
- placeholder=”” 아무런 값을 입력하지 않았을 때, 어떤 값을 넣을지에 대한 힌트를 제공한다.
- autofocous 자동으로 커서가 깜빡인다.
- required 필수로 입력해야 하는 사항을 설정할 때 쓰인다.
- readonly 읽기 전용
- maxlength=”” 최대 글자 수 설정
- minlength=”” 최소 글자 수 설정
- value 실제 적혀있는 값
- min=최소수치, max=최대수치
- step 바뀌는 수의 크기, 단위
- checked 체크 박스 체크된 상태로 설정
자료 검색 창 css
이 부분은 사실 normal flow 상태에서 가로로 잘 정렬된 상태라 다른 효과를 넣지 않아도 된다.
그러나 한 가지 알아둬야할 점이 있어 flex사용해서 배치해보자.
먼저, flex에서 중요한 점은 flex-container와 Flex-item이다.
flex를 사용할 아이템들과 아이템을 감싸는 태그가 무엇인지 잘 파악하고 사용해야 한다.
이 경우, label, input, button을 정렬하고 싶으므로 이것들이 flex item이 되고, fieldset이 flex container가 된다.
fieldset에 효과를 주는 순간, chrome 브라우저에서는 block인 것처럼 모두 세로로 배열이 된다.
이 문제는 chrome 브라우저에서 나타나는 fieldset 버그이다.
해결 방법은
공지사항 및 자료실 구현
- 공지사항 및 자료실 마크업
이런 탭 메뉴는 다양한 마크업 방법이 있다.
첫 번째 방법 = 메인메뉴 구현과 비슷한 방법
<section> <h2>공지사항 및 자료실</h2> <ul> <li>공지사항 탭</li> <ul><li>공지사항 관련 리스트</li></ul> <a>더보기</a> <li>자료실 탭</li> <ul><li>자료실 관련 리스트</li></ul> <a>더보기</a> </ul> </section>하나의 섹션 안에서 ul안에 두개의 list로 공지사항탭과 자료실 탭을 구분하고 ul안에 또 ul을 만들고 그안에 공지사항 리스트와 자료실 리스트를 만들었다.
이러한 마크업도 가능하지만 디자인 구현이 까다롭다.두 번째 방법 = 대한항공 네비게이션 메뉴방법
<div> <h2> <ul role="tablist"> <li role="presentation"><a>공지사항 탭</a></li> <li role="tab"><a>자료실 탭</a></li> </ul> <div> <h3></h3> <ul> <li>공지사항 리스트1</li> <li>공지사항 리스트2</li> <li>공지사항 리스트3</li> </ul> <a>더보기</a> </div> </h2> </div>여기서, role=”tablist”, role=”tab”을 설정하면 스크린리더가 tab 컨트롤에 접근했을때, 전체 탭 개수, 현재 몇번째 탭인지 알려주게 된다.
role=”” role이 포함된 것들은 모두 접근성과 관련되어 있다.세 번째 방법 = 아시아나 항공 메뉴방법
<div> <section> <h2>공지사항</h2> <ul> <li><a><time></li> <li><a><time></li> <li><a><time></li> </ul> <a>더보기</a> <h2>자료실</h2> <ul> <li><a><time></li> <li><a><time></li> <li><a><time></li> </ul> <a>더보기</a> </section> </div>하나의 탭 목록을 전부 탭해야 다음 탭으로 넘어가기 때문에 메뉴 목록내용이 많으면 비효율 적이다.
이 경우, 세 번째 방법을 택했다.
마크업을 완료했으니 배치 방법을 생각해보자.
먼저, 두개의 목록을 겹쳐서 z-index를 조절해서 표현할 수 있다.
공지 사항탭과 자료실 탭을 float:left; 시키고 더보기 링크와 리스트들은 position:absolute 하고 기준은 div로 한다.이런 방법이 있고, 간단한 자바스크립트를 활용하여 클래스 tab-act가 있다면, display:block을 하고 없다면 display:none을 해주면 된다.